
Кратко:
Google представил новый инструмент для программистов.
17.05.2020

Кратко:
Google представил новый инструмент для программистов.
Компания Google тестирует новый инструмент для разработчиков, который будет доступен в новой версии браузера Google Chrome. Он позволит программистам, которые создают веб-сайты, видеть, как воспринимают их продукты люди с цветовой слепотой и другими нарушениями зрения.
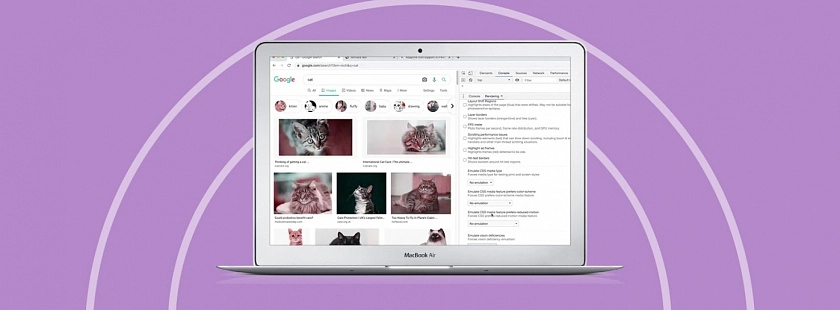
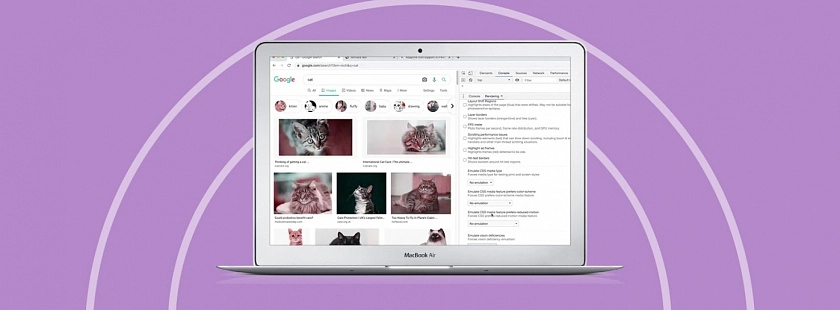
Чтобы воспользоваться функцией, создателю веб-сайта достаточно будет запустить Google Chrome, зайти во вкладку «Инструменты разработчика» и найти новую опцию «Симулятор нарушения зрения». Выбрав в строке с выпадающими вариантами, например, один из видов цветовой слепоты, программист сможет варьировать оттенки на своем сайте и проверять, остается ли при этом контент доступным для человека с тем или иным ограничением.
Пока симулятор недостаточно четко и достоверно имитирует то, как люди с теми или иными нарушениями зрения видят сайты, предупреждает специалист по организации доступной среды Йэн Хэмилтон. Однако функция будет дорабатываться, пишет The Verge.
Ранее браузер Firefox также представил аналогичные инструменты, которые помогают разработчикам учитывать потребности людей с нарушением зрения.
Отметим, разработчики сайтов и приложений активно адаптируют свои продукты для незрячих и слабовидящих людей. Ранее мы писали о том, что платформа Everland провела образовательный курс для десяти людей с нарушением зрения, которые после обучения стали специалистами по предварительной оценке сервисов на доступность.
Читайте на портале «Особый взгляд» также о том, как сделать гаджеты удобными для незрячих пользователей.